Tags
- 日記 (4)
- 備忘録 (2)
- middleman (2)
- Let'sEncrypt (1)
- サーバ (1)
- セキュリティ (1)
- やぎすけAdventCalendar2016 (21)
- Android (17)
- Java (3)
- Maven (1)
- RaspberryPi (1)
- Rails (3)
- 写真 (1)
- Kotlin (2)
- Spring (1)
- SpringBoot (1)
- 雑記 (3)
- AdventCalendar2017 (2)
- WUG (1)
- キーボード (1)
- DroidKaigi (1)
- キャッシュレス (1)
2016-12-06 20:30 JST ネットワーク状況を見る の部分に追記しています
こんにちは、やぎにいです。
やぎすけ Advent Calendar 2016の5日目です。
昨日は僕がAndroidプロジェクトを作って結構な確率で導入するライブラリを書いて5つのライブラリを紹介しました。
今日はその中からStethoの使い方をまとめていきます。
導入
Androidで導入する際にはbuild.gradleにcompile 'com.facebook.stetho:stetho:1.4.1'を追加してあげてください(執筆時最新が1.4.1でした)。
build.gradleにStethoを追加したら、次はアプリケーションクラスで初期化してあげます。
1 2 3 4 5 6 7 8 9 10 11 12 13 | public class MyApplication extends Application { @Override public void onCreate() { super.onCreate(); Stetho.initialize( Stetho.newInitializerBuilder(this) .enableDumpapp(Stetho.defaultDumperPluginsProvider(this)) .enableWebKitInspector(Stetho.defaultInspectorModulesProvider(this)) .build()); ) } } |
基本はこれを書けば導入完了になります。
後はこれを導入したアプリをエミュレータや実機で実行し、GoogleChromeのアドレスバーにchrome://inspect/#devicesと入力してあげればinspectというリンクが表示されるはずです。
試しに12月3日に書いたさくっとRecyclerViewを使ってリストを作成するで作ったアプリに導入してみましょう。

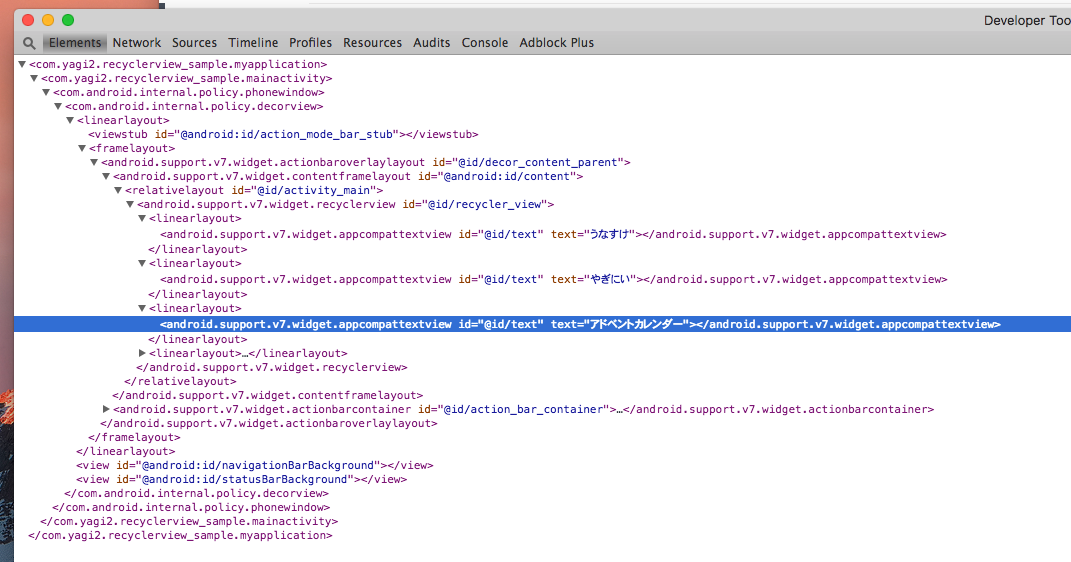
この状態だと、Resoucesでアプリが持つPreferenceの値やSQLの中身、ElementsではViewの構造をWebページを見ているかの用にデバッグできると思います。
この状態でもかなり便利ですね。Preferenceの値も自分でDeveloper Toolで追加変更もできます。
同じように以前のサンプルアプリでViewの構造を見てみるとこうなります。

Realmのデータを確認する
僕自身最近Androidで利用するORMとしてRealmを個人的によく使用するようになりました。
Realmの詳しい紹介は機会があればするとして、デフォルトの初期化だとSQLは覗けるものの、Realmのデータは覗くことが出来ません。
以下のように導入してRealmのデータも確認できるようにしましょう。
まず、Stetho-Realmを導入します。Stetho-Realm
build.gradleに
1 2 3 4 5 6 7 8 9 | repositories { maven { url 'https://github.com/uPhyca/stetho-realm/raw/master/maven-repo' } } dependencies { compile 'com.uphyca:stetho_realm:2.0.0' } |
を書いてあげます。
そして先ほどアプリケーションクラスに書いた初期化処理を以下のように書き換えます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | public class MyApplication extends Application { @Override public void onCreate() { super.onCreate(); Stetho.initialize( Stetho.newInitializerBuilder(this) .enableDumpapp(Stetho.defaultDumperPluginsProvider(this)) // 以下の行が変更点 .enableWebKitInspector(RealmInspectorModulesProvider.builder(this).build()) .build()); ) } } |
これで.realmのデータをチェックすることが可能になります。
Realm公式でRealm Browserが配布されていますが、僕自身はAndroidの開発で使ったことはないです。
RealmInspectModulesProbiderthisを渡せばデフォルトの設定になりますた、設定用のメソッドを使い自分好みの設定を行うことも出来ます。
RealmInspectorModulesProvider.javaに載っていますが、個人的によく使う物をピックアップします。
withLimit()
これはデータの表示件数の上限を指定します。デフォルトは250件ですが、withLimit(long)で指定した件数表示できます。
大きくしすぎるとかなり時間がかかってしまうので気をつけてください。僕は大体500にしています。withDescendingOrder()
テーブル内のデータはインデックスの値に従ってソートされていますが、それをデフォルトの昇順から降順に変更します。
開くだけで後ろのデータを確認したいときによく使っています。
ネットワーク状況を見る
様々なAPIを使ってjsonを取得したり、画像を取得したりして処理をする、のような事をAndroidアプリではよくやると思いますが、その際にうまく動かないと「APIサーバが応答していないのか」「処理が間違っているのか」等様々な可能性に当たります。
そのときにCheomeのDevToolを使ってレスポンス時間などを確認できるようにしましょう。
今回は僕自身がAPI取得や画像周りにはRetrofitやPicassoを使うのでそれを前提に紹介します。
まずおなじみbuild.gradleに依存関係を書いてあげますcompile 'com.facebook.stetho:stetho-okhttp3:1.4.1'と書いてあげれば大丈夫です。
そして使う際は、それぞれのインスタンスを生成するときにNetworkInterceptorsを追加したOkHttpClientを追加してあげます。
以下の感じです。
1 2 3 4 5 6 7 8 | // OkHttpClientのnetworkInterceptorsにStethoを追加する OkHttpClient client = new OkHttpClient(); client.networkInterceptors().add(new StethoInterceptor()); // 追記 OkHttp3を使っている場合は以下の通りが良いです OkHttpClient client = new OkHttpClient.Builder() .addNetworkInterceptor(new StethoInterceptor()) .build(); |
そしてここで生成したclientをRetrofitやPicassoのBuilderに渡してあげます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | // 追記 Retrofit1.9.0未満だと動いてくれません。 // Retrofit RestAdapter restAdapter = new RestAdapter.Builder() .setEndpoint("http://example.com/") .setClient(new OkCkient(client)) .build(); // 追記 Retrofit2ではこうなります。 Retrofit retrofit = new Retrofit.Builder() .baseUrl("http://example.com") .client(client) .build(); // Picasso Picasso picasso = new Picasso.Builder(this) .downloader(new OkHttpDownloader(client)) .build(); // Picassoはこれをシングルトンインスタンスとして指定する Picasso.setSingletonInstance(picasso); // 追記 使っているOkHttpがOkHttp3の場合はPicassoにそのまま渡せないのでこうします。 Picasso picasso = new Picasso.Builder(this) .downloader(new OkHttp3Downloader(client)) .build(); |
OkHttp3DownloaderはJakeWharton/picasso2-okhttp3-downloaderを使ってください。
build.gradleにcompile 'com.jakewharton.picasso:picasso2-okhttp3-downloader:1.1.0'を追加してあげるだけです。
今日Retrofit2に以降しようとした際に判明しましたので追記しておきます。
RetrofitとRetrofit2は全然違う書き方になるんですね……。これも新しい知見として得ることが出来ました。いつかRetrofitからRetrofit2に移行する方法みたいなエントリも書きたいですね。
以上のように設定してあげればChromeのDevToolsで確認できます。
おわりに
機能紹介したライブラリの1つStethoを紹介しました。
個人的にAndroidアプリを開発する上で無くてはならないライブラリとなっているので本当におすすめできるライブラリです。
デフォルトの設定でも十分使えますが、自分でより細かく設定できるのも魅力の1つだとおもいます。
尚蛇足ではありますが、記事執筆当時のバージョンで書いているので、導入する際はバージョンを確認してください。
以上、やぎにいでした!
Tweet
comments powered by Disqus
<< TimberをLogの代わりに使用して快適ログ確認 Androidプロジェクトを作って結構な確率で導入するライブラリ >>
2018やぎ小屋